Javascript없이 HTML 과 CSS 로는 단순히 정적인 페이지를 보여주는것만 가능하다.
(CSS 옵션 및 애니메이션이 아닌 데이터의 요청 등의 '변화' 를 기준으로 정적임을 판단.)
만약 새로고침 없이 동적으로 데이터를 받아오고 싶다면 Javascript로 서버에 통신을 요청하면 된다.
이런 방법을 어디에 사용할 수 있을까??
사실 현대 웹 에서는 UX의 모든곳에 사용하고 있다.
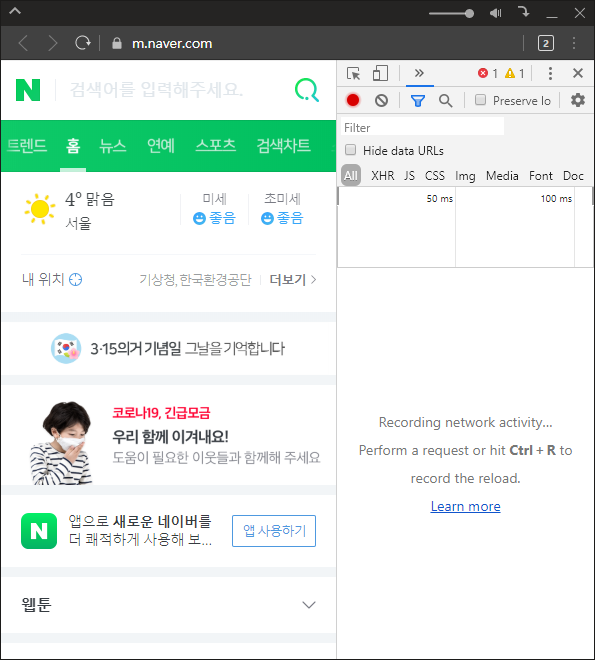
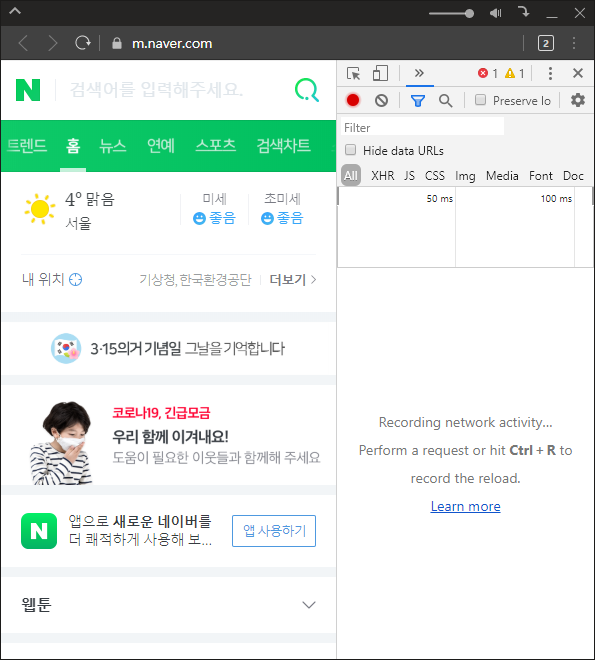
Chrome 브라우저의 개발자도구 > 네트워크 탭으로 확인해보자.
 네이버 모바일 페이지의 홈 화면이다.
네이버 모바일 페이지의 홈 화면이다.
 뉴스 탭을 클릭할때 데이터들이 받아지는것을 볼 수 있다.
뉴스 탭을 클릭할때 데이터들이 받아지는것을 볼 수 있다.
이 데이터들의 통신을 AJAX 통신이라고 한다. (Asynchronous JavaScript And XML)
Asynchronous (비동기) 임에 주의하자.
Ajax 통신을 간단히 말하면 "서버와 통신하기 위해 XMLHttpRequest 객체를 사용하는 것" 이다.
Javascript는 브라우저에서 Ajax 통신을 지원하기 위해 자연스럽게 비동기를 지원하게 되었고,
브라우저의 자바스크립트 엔진은 싱글 스레드 기반이므로, 하나의 스레드로 이를 처리해야만 했다.
이 글에서는 Ajax 통신과 비동기에 대해서 설명한다.
Ajax 시작하기
본 문서는 AJAX의 기본을 익힐수 있도록 해주며, 두 가지 간단한 훈련용 예제를 제공합니다.
developer.mozilla.org
Ajax (Asynchronous JavaScript And XML)
소개글에서 웹 페이지에서 Ajax 통신을 어떻게 사용하는 지를 설명했다.
만약, 첫 메인페이지에서 다른 탭들의 데이터를 한꺼번에 로딩한다면 비동기 통신을 할 필요가 없다.
다만 이 경우 초기 브라우저 로딩 속도가 매우 느려지며, 사용자가 사용하지 않을 가능성이 있는 정보까지 요청한다.
거기다 사용자가 많아질 경우 서버에 큰 부담이 된다.
Ajax 통신으로 JSON, XML, HTML 그리고 일반 텍스트 형식 등을 포함한 다양한 포맷을 주고받을 수 있다.
그 중에서 일반적으로 사용이 편한 JSON 형식을 주고받는 방법을 사용한다.
JSON
JSON (JavaScript Object Notation)은 경량의 DATA-교환 형식이며,
Javascript에서 객체를 만들 때 사용하는 표현식 이다.
이 형식은 사람이 읽고 쓰기에 용이하며, 기계가 분석하고 생성함에도 용이하다.
특정 언어에 종속되지 않는다는 특징이 있다.
따라서 대부분의 프로그래밍 언어에서 JSON 포맷의 데이터를 핸들링 할 수 있는 라이브러리를 제공한다.
우선 JSON 데이터를 확인해보자
{
"squadName": "Super hero squad",
"homeTown": "Metro City",
"formed": 2016,
"secretBase": "Super tower",
"active": true,
"members": [
{
"name": "Molecule Man",
"age": 29,
"secretIdentity": "Dan Jukes",
"powers": [
"Radiation resistance",
"Turning tiny",
"Radiation blast"
]
},
{
"name": "Madame Uppercut",
"age": 39,
"secretIdentity": "Jane Wilson",
"powers": [
"Million tonne punch",
"Damage resistance",
"Superhuman reflexes"
]
}
]
}
JSON 데이터는 Key 와 Value로 이루어진 쌍의 데이터들을 가진다. : { String key : String value }
Key는 유일해야하며, Value로는 일반 값과 배열, JSON을 포함한 값들을 가진다.
JSON 내부에 JSON데이터를 넣을 수 있으므로 위 예시와 같이 응용할 수 있다.
JSON을 다룰 때 자주 사용하는 메소드로는 다음 두가지가 있다.
- JSON.parse(JSON으로 변환할 문자열) : JSON 형식의 텍스트를 자바스크립트 객체로 변환한다.
- JSON.stringify(JSON 문자열로 변환할 값) : 자바스크립트 객체를 JSON 텍스트로 변환한다.
다음 예제를 실행해보자
var jsonText = '{ "key": "value" }';
var realObject = JSON.parse(jsonText);
realObject // {key: "value"}
var realObjectTojsonText = JSON.stringify(realObject);
realObjectTojsonText // "{"key":"value"}"
형식이 맞을경우 문자열을 JSON 데이터로 변환할 수 있다.
Ajax를 실행해보자
function ajax() {
var oReq = new XMLHttpRequest();
oReq.addEventListener("load", function() {
console.log(this.responseText);
});
// 요청방식, url, 비동기적으로 실행될지 boolean (생략가능)
oReq.open("GET", "https://hacker-news.firebaseio.com/v0/topstories.json");
oReq.send();
}
// 위 함수를 실행시켜보자
ajax()
출처 : 부스트코스 강의 내용 중
oReq는 XMXMLHttpRequest 로 생성된 객체이다.
이 객체에 이벤트 리스너로 load 되었을 때 console로 responseText를 출력하도록 설정했다.
여기서 this 바인딩을 사용했는데, 이 this는 함수의 인자로 자동으로 전달되는 객체를 가리킨다.
this 바인딩이 어려울 경우 다음 코드로 이해해도 된다.
function reqListener (e) {
console.log(e.responseText);
}
oReq.addEventListener("load", reqListener);
open 메소드를 통해 요청방식, 주소, 비동기 여부를 지정하고,
send 메소드를 이용해 보낸다.
ajax함수를 실행시킨 경우 무언가 데이터가 출력되는것을 확인할 수 있다.
비동기
여기서 데이터의 출력이 '조금 늦게' 일어나는것을 유심히 살펴보자.
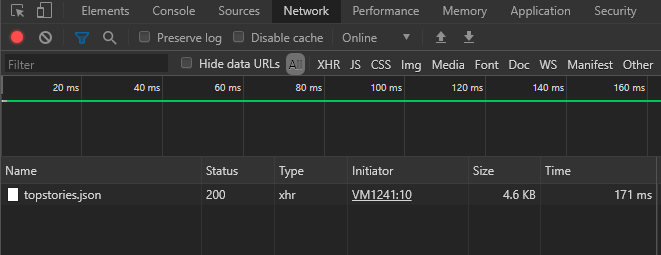
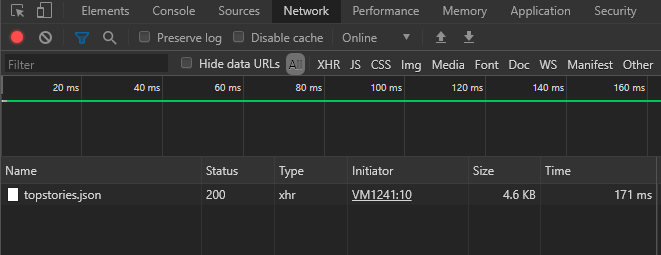
Chrome 개발자도구의 네트워크 탭을 열고 확인해보자
 ajax()를 실행시키고 나서 데이터를 요청 후 받아오는데 171ms가 걸렸다.
ajax()를 실행시키고 나서 데이터를 요청 후 받아오는데 171ms가 걸렸다.
요청처리가 완료되면(서버에서 응답이 오면) load이벤트가 발생하고, 콜백함수가 실행된다.
이 콜백 함수는 console.log를 실행하는 함수이다.
콜백함수가 실행될 때, ajax함수는 이미 콜스택에서 사라진 상태이다.
즉 ajax함수에서 oReq.send 가 끝날때까지 기다리지 않고, 서버에 요청만 보낸 뒤 ajax함수는 끝난것이다.
이는 setTimeout함수의 콜백함수의 실행과 유사하게 동작하는 '비동기'로직 이다.
자바스크립트는 싱글스레드이므로, 중간 중간 서버에 데이터를 요청하거나 setTimeout등과 같은 비동기 처리를 구현하기 위해 다음과 같은 구조를 사용한다.
 자바스크립트 엔진, 이벤트 큐, WEb API
자바스크립트 엔진, 이벤트 큐, WEb API
다음 동영상을 보면 더 자세한 설명이 나와있다.
Ajax의 응답 처리
서버로부터 받아온 JSON 데이터는 문자열 형태이다.
이는 문자열이므로 Javascript에서 사용하기 위해 문자열을 JSON으로 변화시켜주어야한다.
이때 JSON.parse 메소드를 사용한다.
var json객체로변환된값 = JSON.parse("서버에서 받은 JSON 문자열");
Ajax의 단점
동적인 웹과, 필요한 데이터만 전송할 수 있는 방식인 Ajax에는 다음과 같은 단점이 존재한다.
- 히스토리 관리가 되지 않는다. (브라우저의 뒤로가기 앞으로가기 등과 상관 없는 데이터 전송)
- 연속으로 데이터를 요청하면 서버 부하가 증가할 수 있다.
- XMLHttpRequest를 통해 통신을 하는 경우사용자에게 아무런 진행 정보가 주어지지 않는다.
- 그래서 아직 요청이 완료되지 않았는데 사용자가 페이지를 떠나거나 오작동할 우려가 발생하게 된다.
진행정보가 주어지지 않아 사용자가 로딩 중에 이탈하는 경우가 발생할 수 있음에 유의하자!
히스토리는 History객체를 의미한다. 자세한 내용은 아래 링크에서 확인하자.
History
History 인터페이스는 브라우저의 세션 기록, 즉 현재 페이지를 불러온 탭 또는 프레임의 방문 기록을 조작할 수 있는 방법을 제공합니다.
developer.mozilla.org
AJAX의 경우 비동기 방식이므로, Javascript의 매우 중요한 성질 중 하나를 사용하고 있다.
처리 과정을 파악하고 있다면, 앞으로 마주할 비동기 문제에 좀더 유연하게 대처할 수 있을것이다.

[LECTURE] 4) Ajax통신의 이해 : edwith
들어가기 전에 브라우저의 새로고침 없이 데이터를 얻어오는 방법이 있습니다. 이는 사용자가 더 빠르게 변경된 데이터를 화면의 새로고침 없이 확인할 수 있는 방법으로 더 좋은 UX(U... - 부스트코스
www.edwith.org
[LECTURE] 1) Ajax 응답 처리와 비동기 : edwith
들어가기 전에 브라우저의 새로고침 없이 데이터를 얻어오는 방법이 있습니다. 더 좋은 UX(User Experience)를 제공하는 좋은 방법이니, 알아보도록 하죠. 학습 목... - 부스트코스
www.edwith.org