자바스크립트 언어는 현재 매우 많은곳에 쓰이고 있다.
웹 개발자로서 백엔드, 프론트엔트를 가리지 않고 자바스크립트 만으로 개발을 할 수 있을 정도다.
(예를 들면 node express server + react)
특히 브라우저에서 자체적으로 자바스크립트를 지원해주기도 하고,
react나 vuejs등을 사용하는 경우는 전부 자바스크립트이다.
그리고 자바스크립트에서 '타입'을 지정해주는 타입스크립트 언어까지 나온 상태이니
자바스크립트만 제대로 할 줄 알아도 큰 이점이 된다.
글을 작성하는 시점에서 (2020.02.17) 티오베(TIOBE)에서 자바스크립트 언어의 순위를 확인해보니 7위를 기록하고 있었다.
그러면 다른언어와 구별되는 자바스크립트의 특징과, 사용법을 알아보자.
[LECTURE] 1) 자바스크립트 변수-연산자-타입 : edwith
들어가기 전에 컴파일 단계가 없는 자바스크립트의 type(형)은 실행단계에서 타입이 결정됩니다. 변수선언은 어떻게 정의하고, 자바스크립트의 타입은 어떤 것들이 있는지 확인해봅니다.... - 부스트코스
www.edwith.org
hello world
console.log("hello world"); // 이것도 되고
console.log('hello world') // 이것도 된다자바스크립트를 처음 배울 때 특이했던 점 중 하나는 바로 ; (세미콜론) 이 필요가 없다는 것이다.
그리고 C언어처럼 변수의 형태를 지정해 줄 필요가 없다. (var, let, const 는 scope를 설정)
자바스크립트 언어를 직접 확인해보고 싶은가??
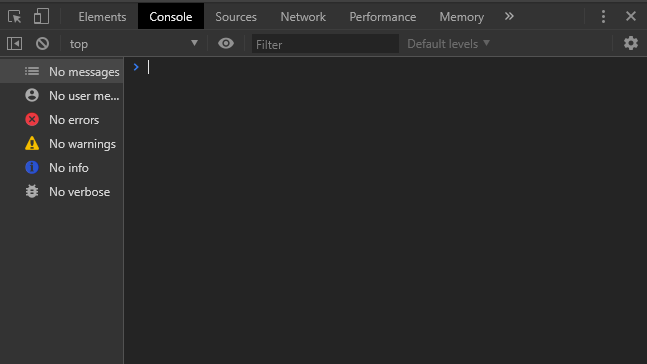
크롬을 사용한다면 F12 (개발자 도구)를 열고 console 탭으로 진입하자!

크롬이 아니더라도 파이어폭스, 인터넷 익스플로러, 엣지 브라우저 등등 대부분의 브라우저에서 자바스크립트를 이용해 볼 수 있다.
만약 브라우저가 아닌 터미널에서 코드를 실행시키고 싶다면??
Node.js를 설치하는 것을 추천한다!
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
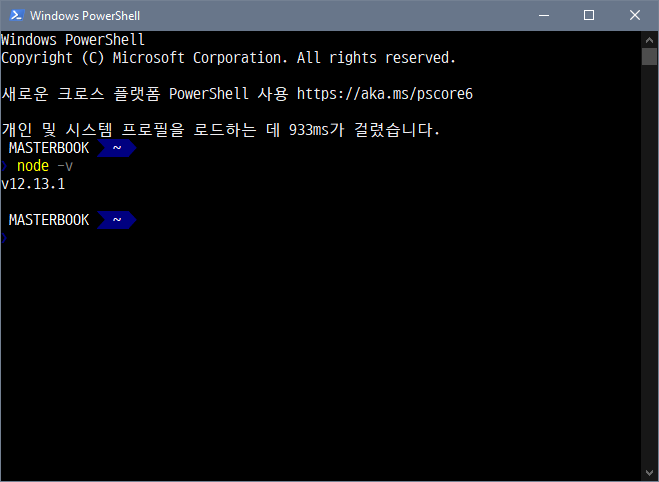
Node.js가 설치되었는지 확인하고 싶다면 터미널에서 다음을 실행해보자
node -v
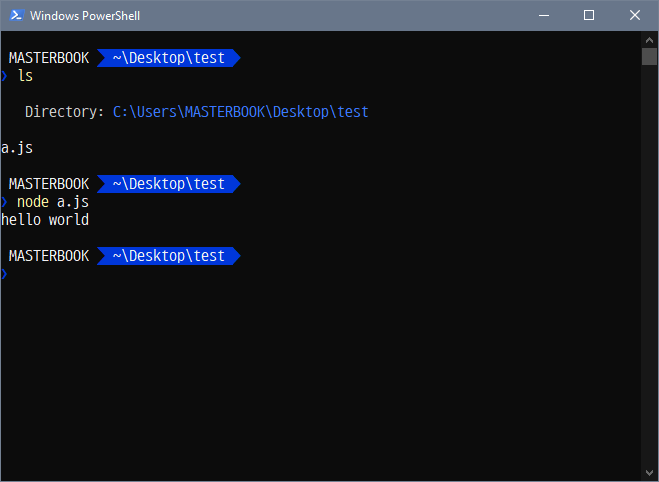
설치가 완료되었다면 실행하고 싶은 자바스크립트 코드를 작성한다.
파일명을 a.js라고 했을 때 다음과 같이 실행하자
// a.js
console.log("hello world");
자바스크립트 문법
다음 코드를 살펴보자
var a = 2;
var a = "aaa";
var a = 'aaa';
var a = true;
var a = [];
var a = {};
var a = undefined;a는 여러번 선언되었고, 각 경우마다 데이터 타입이 다르다.
그러나 이는 전혀 문제를 일으키지 않는다.
사실 자바스크립트를 이루고 있는 모든것이 객체이다.
일단 모든 것이 객체이기 때문에 형태가 달라질 수 있다고 생각하자.
다음 코드를 실행해보자
var a;
console.log(a); // undefined도데체 이 undefined는 무엇인가??
undefined는 값이 할당되지 않은 상태이다. 이는 null과 다르다
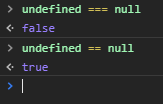
undefined === null // false
undefined == null // true
위 예제는 자바스크립트에서 == 연산대신 === 연산을 사용해야 하는 중요한 이유 중 하나이다.
== 는 두 객체의 '값'이 같은지 확인하는 연산이다.
=== 는 두 객체의 '값'과 '타입'이 같은지 확인하는 연산이다.
typeof null // "object"
typeof undefined //"undefined"그러면 자바스크립트에는 어떤 타입들이 존재할까?
- undefined
- null
- boolean
- number
- string
- object
- function
- array
- Date
- RegExp
여기까지 '대략 이것이 자바스크립트' 이다라는 내용의 글이였다.
다음에는 자바스크립트 type들의 성질에 대하여 알아보자.

'front-end > 부스트코스 web' 카테고리의 다른 글
| [부스트 코스] JavaScript 스코프 (0) | 2020.03.04 |
|---|---|
| [부스트 코스] JavaScript 타입 (0) | 2020.02.24 |
| [부스트 코스] Request, Response 객체 (0) | 2020.02.10 |
| [부스트 코스] 브라우저의 동작 방식 (렌더링 관점) (0) | 2020.02.03 |
| 웹의 동작 (0) | 2020.01.19 |